Was ist World of Warcraft?
Unter World of Warcraft (auch WoW genannt) versteht man eines der größten MMORPGs (Massive Multiplayer Online Role Play Game) aller Zeiten, welches bereits seit 2004 auf dem Markt ist. Bis heute darf WoW die größte Anzahl an Spielern verzeichnen – über 125 Millionen haben seit dem Release das Spiel angespielt und über 1 Million Menschen spielen es regelmäßig. Es gehört zu sogenannten subscription-based games, heißt, ihr müsst nicht nur die Spiele und DLCs erwerben, sondern auch einen monatlichen Beitrag bezahlen, um das Spiel spielen zu können, ähnlich wie Final Fantasy 14 Online. Ihr könnt aber bei Interesse das Spiel bis Level 20 kostenlos ausprobieren.
Der Vorteil des Bezahlmodells dabei ist, dass sich kein Spielvorteil erkauft werden kann, alles, wofür die Spieler sonst Geld ausgeben können, sind rein kosmetische Gegenstände.
Wie läuft das Spiel ab?
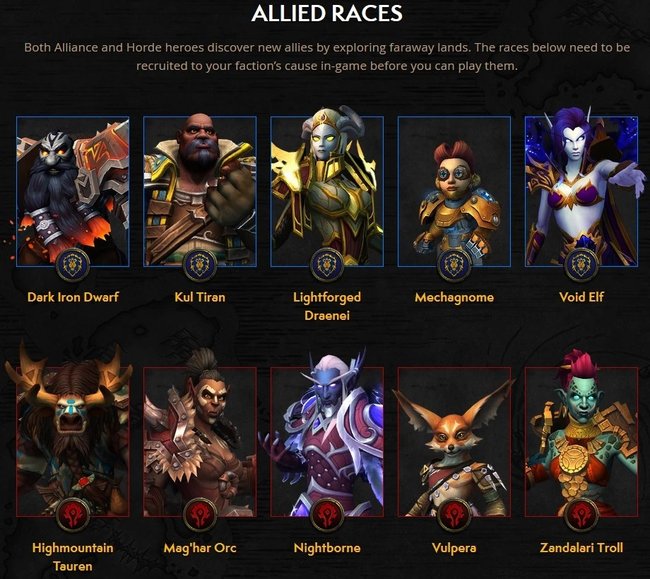
Bei World of Warcraft erstellt ihr einen Charakter und wählt dabei eine Rasse und Klasse, die eurem Spielstil entspricht. Das kann ein ganz normaler Mensch sein, ein Nachtelf, ein Dracthyr (Drachenmensch) und viel mehr. Welche Waffe ihr dabei schwingt, ist auch euch überlassen – Krieger, Schamanen, Jäger, Druiden, Dämonenjäger und andere Klassen bewohnen die Welt und kämpfen für ihren Zweck.
Dabei entscheidet ihr euch für eine Seite, entweder Horde oder Allianz, und landet dabei je nachdem in einer anderen Spielstadt und könnt bestimmte Rassen wählen. Früher war das sogar so, dass ihr, solltet ihr zur Horde angehören, dann auch nur mit denjenigen zusammenspielen könnt, die auch zur Horde gehören – das wurde aber 2022 geändert. Gilden aber bleiben bis jetzt auf die jeweilige Fraktion beschränkt.
Habt ihr euch erst für Rasse, Klasse und Fraktion entscheiden können, geht es ans Eingemachte, und ihr könnt in die Welt von Azeroth eintauchen. Ihr folgt der Hauptgeschichte, erledigt Nebenquests, durchlauft Dungeons und Raids, um an bessere Ausrüstung zu kommen und lernt einen Haufen netter Leute kennen, wenn ihr Glück habt. Vor allem der PvP-Modus von World of Warcraft ist bei den Spielern beliebt und lockt immer wieder alte und neue Spieler an.